 |  |

| azimuth | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Up to two values (other than inherit). One represents the angle, clockwise from straight ahead; the second is a 20-degree incremental movement to the left or right. An angle value is any value in the range of -360 to +360 (inclusive) plus the letters "deg", as in 90deg. The value 0deg is directly in front of the listener. To set the angle to the left of the listener, the value can be either -90deg or 270deg. Optionally, you can choose an angleConstant value from a large library of descriptions that correspond to fixed points around the circle. If you add the behind modifier, the values shift from in front of the listener to behind the listener.
|
Value |
Equals |
Value |
Equals |
|---|---|---|---|
| center | 0deg | center behind | 180deg |
| center-right | 20deg | center-right behind | 160deg |
| right | 40deg | right behind | 140deg |
| far-right | 60deg | far-right behind | 120deg |
| right-side | 90deg | right-side behind | 90deg |
| left-side | 270deg | left-side behind | 270deg |
| far-left | 300deg | far-left behind | 240deg |
| left | 320deg | left behind | 220deg |
| center-left | 340deg | center-left behind | 200deg |
For the direction value, you can choose from two constants: leftwards | rightwards. These settings shift the sound 20 degrees in the named direction.
center
h1 {azimuth: 45deg}
p.aside {azimuth: center-right behind}All elements.
| background | NN 6 IE 4 CSS 1 |
| Inherited: No |
background: background-attachment || background-color || background-image || background-position || background-repeat
Any combination of the five background-style attribute values, in any order. Any attribute not specified is assigned its initial value. See each attribute for details about the expected values.
None.
All elements.
| background-attachment | NN 6 IE 4 CSS 1 |
| Inherited: No |
The fixed value keeps the image stationary in the element viewport; the scroll value lets the image scroll with the document content.
scroll
All elements.
| background-color | NN 4 IE 4 CSS 1 |
| Inherited: No |
Any valid color specification (see description at beginning of the chapter) or transparent.
transparent
All elements.
| background-image | NN 4 IE 4 CSS 1 |
| Inherited: No |
To specify a URL, use the url( ) wrapper for the attribute value. You can omit the attribute or specify none to prevent an image from loading into the element's background.
none
All elements.
| background-position | NN 6 IE 4 CSS 1 |
| Inherited: No |
background-position: [percentage | length] {1,2} |
[top | center | bottom] || [left | center | right]You can specify one or two percentages, which are the percentage of the block-level element's box width and height (respectively) at which the image (or repeated images) begins. If you supply only one percentage value, it applies to the horizontal measure, and the vertical measure is automatically set to 50%. Instead of percentages, you can specify length values (in the unit of measure that best suits the medium). You can also mix a percentage with a length. In lieu of the numerical values, you can create combinations of values with the two sets of constant values. Select one from each collection, as in top left, top right, or bottom center. Whenever you specify two values, they must be separated by a space.
0% 0%
div.marked {background-image: url(watermark.jpg);
background-position: center top}Block-level and replaced elements.
| background-position-x, background-position-y | NN n/a IE 4 CSS n/a |
| Inherited: No |
background-position-x: [percentage | length] | [left | center | right ] background-position-y: [percentage | length] | [top | center | bottom]
You can specify the percentage of the block-level element's box width or height (respectively) at which the image (or repeated images) begins. Instead of percentages, you can specify length values (in the unit of measure that best suits the medium). In lieu of the numerical values, you may use one axis-specific constant value per attribute.
0%
div.marked {background-image: url(watermark.jpg);
background-position-x: center}Block-level and replaced elements.
[window.]document.getElementById("elementID").style.backgroundPositionX
[window.]document.getElementById("elementID").style.backgroundPositionY| background-repeat | NN 6 IE 4 CSS 1 |
| Inherited: No |
With a setting of no-repeat, one instance of the image appears in the location within the element established by the background-position attribute (default is the top-left corner). Normal repeats are performed along both axes, but you can have the image repeat down a single column (repeat-y) or across a single row (repeat-x).
repeat
All elements.
| behavior | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
CSS-formatted URL value, with the actual URL pointing to an external .htc file, ID of an object element that loads a behavior ActiveX control into the page, or one of the built-in default behaviors (in the format url(#default#behaviorName)). Default behavior names are:
|
anchorClick |
anim |
clientCaps |
download |
|
homePage |
httpFolder |
mediaBar |
saveFavorite |
|
saveHistory |
saveSnapshot |
userData |
For details on what these default behaviors do and under what security conditions you can use them, visit http://msdn.microsoft.com/workshop/author/behaviors/reference/reference.asp.
None.
All elements.
[window.]document.getElementById("elementID").style.behavior
[window.]document.getElementById("elementID").behaviorUrns[i]| border | NN 6 IE 4 CSS 1 |
| Inherited: No |
Due to differences in the way browsers define their default behavior with regard to borders, every style sheet border rule should include the width and style settings. Failure to specify both attributes may result in the border not being seen in one browser or the other.
For the border-width and border-style attribute values, see the respective attributes in this chapter. For details on the color value, see the section about colors at the beginning of this chapter.
None.
All elements, but only block and replaced elements in IE 4 and 5 for Windows.
| border-bottom, border-left, border-right, border-top | NN 6 IE 4 CSS 1 |
| Inherited: No |
border-bottom: border-bottom-width || border-bottom-style || color border-left: border-left-width || border-left-style || color border-right: border-right-width || border-right-style || color border-top: border-top-width || border-top-style || color
For the width and style attribute values, see the border-bottom-width and border-bottom-style attributes in this chapter. For details on the color value, see the section about colors at the beginning of this chapter.
None.
p {border-bottom: 3px solid lightgreen}
p {border-left: 6px solid lightgreen}
p {border-right: 3px solid lightgreen}
p {border-top: 6px solid lightgreen}All elements, but only block and replaced elements in IE 4 and 5 for Windows.
[window.]document.getElementById("elementID").style.borderBottom
[window.]document.getElementById("elementID").style.borderLeft
[window.]document.getElementById("elementID").style.borderRight
[window.]document.getElementById("elementID").style.borderTop| border-bottom-color, border-left-color, border-right-color, border-top-color | NN 6 IE 4 CSS 2 |
| Inherited: No |
border-bottom-color: color border-left-color: color border-right-color: color border-top-color: color
For details on the color value, see the section about colors at the beginning of this chapter.
None.
p {border-bottom-color: gray}
div {border-left-color: #33c088}
p.special {border-right-color: rgb(150, 75, 0)}
h3 {border-top-color: rgb(100%, 50%, 21%)}All elements, but only block and replaced elements in IE 4 and 5 for Windows.
[window.]document.getElementById("elementID").style.borderBottomColor
[window.]document.getElementById("elementID").style.borderLeftColor
[window.]document.getElementById("elementID").style.borderRightColor
[window.]document.getElementById("elementID").style.borderTopColor| border-bottom-style, border-left-style, border-right-style, border-top-style | NN 6 IE 4 CSS 2 |
| Inherited: No |
border-bottom-style: style border-left-style: style border-right-style: style border-top-style: style
Style values are constants that are associated with specific ways of rendering border lines. Not all browser versions recognize all of the values in the CSS recommendation. Style support is shown in the following table.
|
Value |
NN |
IE/Windows |
IE/Mac |
CSS |
|---|---|---|---|---|
| dashed |
6 |
5.5 |
4 |
1 |
| dotted |
6 |
5.5 |
4 |
1 |
| double |
4 |
4 |
4 |
1 |
| groove |
4 |
4 |
4 |
1 |
| hidden |
6 |
n/a |
4 |
2 |
| inset |
4 |
4 |
4 |
1 |
| none |
4 |
4 |
4 |
1 |
| outset |
4 |
4 |
4 |
1 |
| ridge |
4 |
4 |
4 |
1 |
| solid |
4 |
4 |
4 |
1 |
The manner that browsers interpret the definitions of the style values is not universal. Figure 11-1 shows a gallery of all styles as rendered by Internet Explorer 6 for Windows, Explorer 5 for Macintosh, and Netscape 6. Don't expect the same look in all browsers.

none
p {border-style: solid; border-bottom-style: none}
div {border-left-style: ridge}All elements.
[window.]document.getElementById("elementID").style.borderBottomStyle
[window.]document.getElementById("elementID").style.borderLeftStyle
[window.]document.getElementById("elementID").style.borderRightStyle
[window.]document.getElementById("elementID").style.borderTopStyle| border-bottom-width, border-left-width, border-right-width, border-top-width | NN 4 IE 4 CSS 1 |
| Inherited: No |
border-bottom-width: thin | medium | thick | length border-left-width: thin | medium | thick | length border-right-width: thin | medium | thick | length border-top-width: thin | medium | thick | length
Three constants—thin | medium | thick—allow the browser to define how many pixels are used to show the border. For more precision, you can also assign a length value (see the discussion of length values at the beginning of this chapter).
medium (NN 6, IE); 0 (NN 4).
h2 {border-bottom-width: 2px}
div {border-left-width: thin}
p.special {border-right-width: 0.5em}All elements, but only block and replaced elements in IE 4 and 5 for Windows.
[window.]document.getElementById("elementID").style.borderBottomWidth
[window.]document.getElementById("elementID").style.borderLeftWidth
[window.]document.getElementById("elementID").style.borderRightWidth
[window.]document.getElementById("elementID").style.borderTopWidth| border-collapse | NN 6 IE 5(Win) CSS 2 |
| Inherited: Yes |
Constant values: collapse | separate.
separate
The table element.
| border-color | NN 4 IE 4 CSS 1 |
| Inherited: No |
For Navigator 4, one color value only. In Internet Explorer and Netscape 6, this attribute accepts one, two, three, or four color values, depending on how many and which borders you want to set with specific colors. Value quantities and positions are interpreted as shown in the following table.
|
Number of values |
Effect |
|---|---|
|
1 |
All four borders set to value |
|
2 |
Top and bottom borders set to the first value, right and left borders set to the second value |
|
3 |
Top border set to first value, right and left borders set to second value, bottom border set to third value |
|
4 |
Top, right, bottom, and left borders set, respectively |
The element's color style property (which is inherited if not specifically assigned for the element).
h2 {border-color: red blue red}
div {border-color: red rgb(0,0,255) red}All elements, but only block and replaced elements in IE 4 and 5 for Windows.
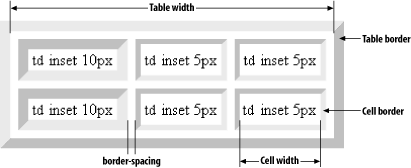
| border-spacing | NN 6 IE n/a CSS 2 |
| Inherited: Yes |

See the discussion of length values at the beginning of this chapter. If you want no spacing along one axis, set its value to zero.
0
The table element.
| border-style | NN 4 IE 4 CSS 1 |
| Inherited: No |
Style values are constants that are associated with specific ways of rendering border lines. Not all browsers recognize all of the values in the CSS recommendation. Style support is as follows.
|
Value |
NN |
IE/Windows |
IE/Mac |
CSS |
|---|---|---|---|---|
| dashed |
6 |
5.5 |
4 |
1 |
| dotted |
6 |
5.5 |
4 |
1 |
| double |
4 |
4 |
4 |
1 |
| groove |
4 |
4 |
4 |
1 |
| hidden |
6 |
n/a |
4 |
2 |
| inset |
4 |
4 |
4 |
1 |
| none |
4 |
4 |
4 |
1 |
| outset |
4 |
4 |
4 |
1 |
| ridge |
4 |
4 |
4 |
1 |
| solid |
4 |
4 |
4 |
1 |
The precise manner in which browsers interpret the definitions of the style values is far from universal. Figure 11-1 shows a gallery of all styles as rendered by Internet Explorer 6 for Windows, Explorer 5 for Macintosh, and Netscape 6. Do not expect the exact same look in all browsers.
For Navigator 4, you may apply one style value only. In Internet Explorer and Netscape 6, this attribute accepts one, two, three, or four space-delimited borderStyle values, depending on how many and which borders you want to set with specific styles. Value quantities and positions are interpreted as shown in the following table.
|
Number of values |
Effect |
|---|---|
|
1 |
All four borders set to value |
|
2 |
Top and bottom borders set to the first value, right and left borders set to the second value |
|
3 |
Top border set to first value, right and left borders set to second value, bottom border set to third value |
|
4 |
Top, right, bottom, and left borders set, respectively |
none
h1 {border-style: ridge; border-width: 3px}
div {border-style: solid double; border-width: 4px}All elements, but only block and replaced elements in IE 4 and 5 for Windows.
| border-width | NN 4 IE 4 CSS 1 |
| Inherited: No |
Three constants—thin | medium | thick—allow the browser to define how many pixels are used to show the border. For more precision, you can also assign a length value (see the discussion of length values at the beginning of this chapter).
This attribute accepts one, two, three, or four space-delimited borderWidth values, depending on how many and which borders you want to set with specific styles. Value quantities and positions are interpreted as follows.
|
Number of values |
Effect |
|---|---|
|
1 |
All four borders set to value |
|
2 |
Top and bottom borders set to the first value, right and left borders set to the second value |
|
3 |
Top border set to first value, right and left borders set to second value, bottom border set to third value |
|
4 |
Top, right, bottom, and left borders set, respectively |
medium (IE and NN 6); 0 (NN 4)
h1 {border-style: ridge; border-width: 3px 5px 3px}
div {border-style: solid double; border-width: 4px}All elements, but only block and replaced elements in IE 4 and 5 for Windows.
| bottom | NN 6 IE 5 CSS 2 |
| Inherited: No |
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the height of the next outermost container. The setting of auto lets the browser determine the bottom offset of the element box on its naturally flowing offset within the containing box.
auto
All positioned elements.
| caption-side | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
One of the four constant values: top | bottom | left | right.
top
caption elements.
| clear | NN 4 IE 4 CSS 1 |
| Inherited: No |
Any of the following constants: both | left | none | right.
none
<img src="logo.gif" height="40" width="60" style="float: right"> <h1 style="clear: right">Giantco Corporation</h1>
Block-level elements.
| clip | NN 4 IE 4 CSS 2 |
| Inherited: No |
Extending to CSS2, the only shape recognized for the clip attribute is rect. Other shapes may be admitted in the future.
When specifying lengths for each side of the clipping rectangle, observe the clockwise order of values: top, right, bottom, left. See the discussion about length values at the beginning of this chapter. A value of auto sets the clipping region to the block that contains the content (a block that may extend in IE 4 to the width of the next outermost container, like the body element).
auto
<span style="position: absolute; clip: rect(10px 110px 80px 10px)"> <img src="desk1.gif" height="90" width="120"> </span>
Block-level, replaced, and positioned elements.
| color | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
See the discussion of color attribute values at the beginning of this chapter.
black
All elements.
| content | NN 6 IE n/a CSS 2 |
| Inherited: No |
a permissions phrase is appended to the end of every blockquote element, although the content does not become a member of the document tree. HTML tags in the content text are not interpreted, but if the situation warrants it, an external document can be assigned to the content attribute.
content: string | uri | counter | attr(attrName) | open-quote | close-quote | no-open-quote | no-close-quote
Only the following value types or values are functional in Netcape 6: string, open-quote, close-quote, no-open-quote, and no-close-quote. The purpose of the "no" quote types is to let you specify the effect of a quote (as far as quote nesting goes) without displaying a quote symbol. Multiple space-delimited strings may follow the content: attribute name.
Another value (counter) is not yet supported by browsers, but its potential is significant for documents that would benefit from client-side section number generation. A CSS counter offers a way for a style sheet to control numbering schemes for sequences of elements (such as sections, illustrations, and the like). The assumption is that the numbering is not part of the actual content, but is determined solely by the rendered context of the element within the document. Therefore, if you remove a numbered paragraph from a document in the edit phase, the paragraph numbering of the document adjusts itself automatically when the page is rendered.
The basic operation of a counter entails assigning an identifier to it (thus allowing multiple counters to exist in the same document, such as one for sections, another for subsections). Other CSS attributes (counter-increment and counter-reset) require values that point to an identified counter to control the numbering sequence. The following style sheet rule inserts a section label and number in front of every h1 element, and increments the counter number each time the style is applied to an h1 element while the document renders:
h1:before {counter-increment:secNum;
content:"Section " counter(secNum) ". "}When counters are implemented in mainstream browsers, they will provide substantial power to highly structured, long documents.
"" (empty string)
All elements plus a :before and/or :after pseudo-element.
| counter-increment, counter-reset | NN n/a IE n/a CSS 2 |
| Inherited: No |
counter-increment: counterID [ posOrNegInteger ] | none counter-reset: counterID [ posOrNegInteger ] | none
A counterID is an identifier assigned to a content:counter(counterID) style attribute. The optional integer value is space-delimited after the counterID. You can combine multiple counter IDs in the same style attribute by stringing together space-delimited pairs of ID and integer values.
none
All elements.
| cue | NN n/a IE n/a CSS 2 |
| Inherited: No |
If there are two values, the first is applied to the cue-before attribute and the second to the cue-after attribute. If there is only one value, the same auditory icon is applied to both cue-before and cue-after.
none
All elements.
| cue-after, cue-before | NN n/a IE n/a CSS 2 |
| Inherited: No |
cue-after: uri | none cue-before: uri | none
Any valid complete or relative URL (in CSS format) to a sound file in a MIME type supported by the browser. You may apply the same values to both attributes for the same style selector if it makes aural sense for the listener.
none
All elements.
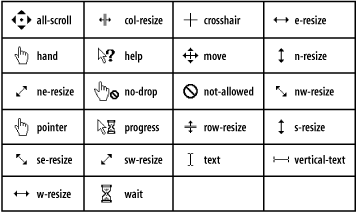
| cursor | NN 6 IE 4 CSS 2 |
| Inherited: Yes |

A cursor type is one of the implemented cursor names. The following table shows which cursor types are supported by various browsers and the CSS standard.
|
Cursor name |
IE/Windows |
IE/Mac |
NN |
CSS |
|---|---|---|---|---|
|
alias |
n/a |
n/a |
6 |
n/a |
|
all-scroll |
6 |
n/a |
n/a |
n/a |
|
auto |
4 |
4 |
6 |
2 |
|
cell |
n/a |
n/a |
6 |
n/a |
|
col-resize |
6 |
n/a |
n/a |
n/a |
|
context-menu |
n/a |
n/a |
6 |
n/a |
|
copy |
n/a |
n/a |
6 |
n/a |
|
count-down |
n/a |
n/a |
6 |
n/a |
|
count-up |
n/a |
n/a |
6 |
n/a |
|
count-up-down |
n/a |
n/a |
6 |
n/a |
|
crosshair |
4 |
4 |
6 |
2 |
|
default |
4 |
4 |
6 |
2 |
|
e-resize |
4 |
4 |
6 |
2 |
|
grab |
n/a |
n/a |
6 |
n/a |
|
grabbing |
n/a |
n/a |
6 |
n/a |
|
hand |
4 |
4 |
n/a |
n/a |
|
help |
4 |
4 |
6 |
2 |
|
move |
4 |
4 |
6 |
2 |
|
n-resize |
4 |
4 |
6 |
2 |
|
ne-resize |
4 |
4 |
6 |
2 |
|
no-drop |
6 |
n/a |
n/a |
n/a |
|
not-allowed |
6 |
n/a |
n/a |
n/a |
|
nw-resize |
4 |
4 |
6 |
2 |
|
pointer |
4 |
4 |
6 |
2 |
|
progress |
6 |
n/a |
n/a |
n/a |
|
row-resize |
6 |
n/a |
n/a |
n/a |
|
s-resize |
4 |
4 |
6 |
2 |
|
se-resize |
4 |
4 |
6 |
2 |
|
spinning |
n/a |
n/a |
6 |
n/a |
|
sw-resize |
4 |
4 |
6 |
2 |
|
text |
4 |
4 |
6 |
2 |
|
url(uri) |
6 |
n/a |
n/a |
2 |
|
vertical-text |
6 |
n/a |
n/a |
n/a |
|
w-resize |
4 |
4 |
6 |
2 |
|
wait |
4 |
4 |
6 |
2 |
Notice that IE 6 for Windows implements downloadable cursors. The IE 6 setting for an external URL requires an address of a cursor file of extension .cur or .ani (which you create with a graphics utility that creates Windows cursors).
auto
All elements.
| direction | NN 6 IE 5 CSS 2 |
| Inherited: Yes |
Either of two directional constants. The value ltr stands for left-to-right; rtl stands for right-to-left.
ltr
All elements.
| display | NN 4 IE 4 CSS 1 |
| Inherited: No |
Perhaps the most frequently used aspect of the display style attribute in DHTML is setting the scripts to toggle between showing and completely hiding the element and its space. When the attribute is set to none, the element is hidden from view, and all surrounding content cinches up to occupy whatever space the element would normally occupy. This is different from the visibility attribute, which reserves space for the element while hiding it from view. But to redisplay the item to its default display mode, you can assign one of the common display types (block and inline) or the more specific type associated with the element (such as list-item for an li element), if supported by your target browsers.
The CSS specification identifies many display types, but browser support is more limited. The following table shows the supported types.
|
Display type |
IE/Windows |
IE/Mac |
NN |
CSS |
|---|---|---|---|---|
|
block |
5 |
4 |
6 |
2 |
|
compact |
n/a |
n/a |
n/a |
2 |
|
inline |
5 |
4 |
6 |
2 |
|
inline-block |
5.5 |
n/a |
n/a |
n/a |
|
inline-table |
n/a |
5 |
n/a |
2 |
|
list-item |
5 |
5 |
6 |
2 |
|
marker |
n/a |
n/a |
n/a |
2 |
|
none |
4 |
4 |
6 |
2 |
|
run-in |
n/a |
5 |
n/a |
2 |
|
table |
n/a |
5 |
6 |
2 |
|
table-caption |
n/a |
5 |
n/a |
2 |
|
table-cell |
n/a |
5 |
6 |
2 |
|
table-column-group |
n/a |
5 |
n/a |
2 |
|
table-footer-group |
5.5 |
5 |
6 |
2 |
|
table-header-group |
5 |
5 |
6 |
2 |
|
table-row |
n/a |
5 |
6 |
2 |
|
table-row-group |
n/a |
5 |
6 |
2 |
Element-dependent.
All elements (but some display types are applicable to specific elements).
| elevation | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Your choice of a specific angle (in degrees) or one of the five constant values. An angle value is any value in the range of -90 to +90 (inclusive) plus the letters "deg", as in 90deg. The value 0deg is at the same vertical level as the listener's ear. To set the angle above level, the value must be a positive value (45deg); below level requires a negative value (-45deg). Optionally, you can choose an angleConstant value from a library of descriptions that correspond to fixed points above and below level.
|
Value |
Equals |
|---|---|
| above |
90deg (directly overhead) |
| below |
-90deg (directly beneath) |
| higher |
+10 degrees from current |
| level |
0deg (at listener's ear level) |
| lower |
-10 degrees from current |
In combination with the azimuth attribute, you can place a sound at any point around a spherical surround-sound stage.
level
h1 {elevation: -45deg}
p.heavenly {elevation: above}All elements.
| empty-cells | NN 6 IE n/a CSS 2 |
| Inherited: Yes |
One of two constants: show | hide .
The CSS specification calls for a default value of show, but Netscape 6 renders as if the default is hide when running in quirks mode (i.e., specifying older DTDs in the DOCTYPE element).
td elements.
| filter (old style) | NN n/a IE 4(Win) CSS n/a |
| Inherited: No |
filter: filterType1(paramName1=value1, paramName2=value2,...)
filterType2(paramName1=value1,...) ...Each filter attribute may have more than one space-delimited filter type associated with it. Each filter type is followed by a pair of parentheses, which may convey parameters about the behavior of the filter for the current element. A parameter generally consists of a name/value pair, with assignment performed by the equals symbol. See the "Notes" section below for details on filterType values and parameters.
None.
body, button, img, input, marquee, table, td, textarea, tfoot, th, thead, tr, and absolute-positioned div and span elements.
First-generation filters (which continue to be supported at least through IE 6 for Windows) are divided into three broad categories: visual, reveal, and blend. Each category has its own parameter names. You can mix categories within a single filter attribute assignment and have quite a bit of fun experimenting with the combinations. Observe carefully the limitations about the elements to which you may assign filters.
The visual filters and their parameters are as follows:
The blend and reveal transition filters and parameters are as follows:
|
Value |
Transition type |
Value |
Transition type |
|---|---|---|---|
|
0 |
Box in |
12 |
Random dissolve |
| 1 |
Box out |
13 |
Split vertical in |
| 2 |
Circle in |
14 |
Split vertical out |
| 3 |
Circle out |
15 |
Split horizontal in |
| 4 |
Wipe up |
16 |
Split horizontal out |
| 5 |
Wipe down |
17 |
Strips left down |
| 6 |
Wipe right |
18 |
Strips left up |
| 7 |
Wipe left |
19 |
Strips right down |
| 8 |
Vertical blinds |
20 |
Strips right up |
| 9 |
Horizontal blinds |
21 |
Random bars horizontal |
| 10 |
Checkerboard across |
22 |
Random bars vertical |
| 11 |
Checkerboard down |
23 |
Random |
Both transition filters have a set of three methods: apply( ), play( ), and stop( ). Use apply( ) to freeze the element's display while you change the element's visibility or other visual attribute; then invoke the play( ) method on the filter to let the transition be seen by the user:
document.getElementById("myImg").filters["revealTrans"].apply( );
document.getElementById("myImg").src = "newPix.jpg";
document.getElementById("myImg").filters["revealTrans"].play( );A style sheet rule for the element may have been set to the following:
img {filter:revealTrans(transition=2, duration=3)}When the script statements execute, the change from one image to another occurs through a "circle in" reveal transition.
| filter (new style) | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: No |
filter:progid:DXImageTransform.Microsoft.filterType1(paramName1=value1, paramName2=value2,...) progid:DXImageTransform.Microsoft.filterType2(paramName1=value1,...) ...
Each filter type must be preceded by the reference to the ActiveX control (progid:DXImageTransform.Microsoft.), and multiple filter types for a single filter style attribute are space delimited. Each filter type is followed by a pair of parentheses, which may convey parameters about the behavior of the filter for the current element. A parameter generally consists of a name/value pair, with assignment performed by the equals symbol. Filter types that control transitions also have methods that scripts invoke to freeze the display while some visible attribute of the element changes (also under script control) and then play the transition. (See the "Notes" section below for information about filterType values and parameters.
None.
.fastStuff {filter:progid:DXImageTransform.Microsoft.MotionBlur(add=1,
direction=225)}All elements.
[window.]document.getElementById("elementID").filters[
"DXImageTransform.Microsoft.filterName"]Documenting in detail ActiveX controls that work only on Windows versions of Internet Explorer exceeds the scope of this book. But by way of introduction to what the new filter scheme offers in IE 5.5 and later, the following table lists the static and trasition filters available in the DXImageTransform ActiveX control, along with descriptions of what they do. For specific details of attributes that go into style sheet rules, as well as the scriptable properties and methods available to each filter, visit http://msdn.microsoft.com/workshop/author/filter/filters.asp.
|
Filter name |
Type |
Description |
|---|---|---|
|
Alpha( ) |
static |
Controls transparency level (opacity) |
|
Barn( ) |
transition |
A barn-door transition effect, with properties for speed, motion, and orientation |
|
BasicImage( ) |
static |
Sets a variety of filter styles (mirror, opacity, grayscale, etc.) for all kinds of elements, but under script control can also rotate the element and alter its color mask |
|
Blinds( ) |
transition |
A venetian-blind transition effect, with properties for direction and thickness of the slats |
|
Blur( ) |
static |
Controls the fuzziness of the element |
|
Checkerboard( ) |
transition |
A checkboard transition effect with properties for direction, speed, and square sizes |
|
Chroma( ) |
static |
Controls the transparency of a specific color |
|
Compositor( ) |
static |
Combines color filter effects |
|
DropShadow( ) |
static |
Creates an offset shadow for apparent depth, with properties for color, and depth of shadow |
|
Emboss( ) |
static |
Controls an embossed texture effect |
|
Engrave( ) |
static |
Controls an engraved texture effect |
|
Fade( ) |
transition |
A blended transition between views, with properties for speed and the degree of overlap of both views |
|
Glow( ) |
static |
Controls radiance of outer edges |
|
Gradiant( ) |
statics |
Applies a colored gradient texture on the element's background |
|
GradientWipe( ) |
transition |
A wipe transition using a gradient blend at the wipe line, with properties for speed, thickness of the gradient, and direction |
|
ICMFilter( ) |
static |
Applies an external Image Color Management profile to the element |
|
Inset( ) |
transition |
A wipe transition that works along horizontal and vertical axes, but diagonally from one corner to its opposite |
|
Iris( ) |
transition |
A zoom-style transition with properties for speed, direction (in or out), and iris shape (e.g., circle, cross, diamond, plus, square, star) |
|
Light( ) |
static |
Controlled exclusively through scripts, adds effect of light source directed at the element |
|
MaskFilter( ) |
static |
Overlays a transparent mask for a color |
|
Matrix( ) |
static |
Control rotation, flipping, and scaling of element |
|
MotionBlur( ) |
static |
Simulates motion via artificial blurring |
|
Pixelate( ) |
transition |
Blends between views via an expansion/contraction and blurring/focusing of the content |
|
RadialWipe( ) |
transition |
Blends between views via your choice of styles (clock, wedge, radial) |
|
RandomBars( ) |
transition |
Blends between views via expanding/contracting bars, with properties for orientation and speed |
|
RandomDissolve( ) |
transition |
Blends between views through random pixel changes |
|
Shadow( ) |
static |
Displays element content as a silhouette |
|
Slide( ) |
transition |
Blends between views through banded sliding of various types |
|
Spiral( ) |
transition |
Blends between views through spiral reveals |
|
Stretch( ) |
transition |
Blends between views through various stretch-style reveals |
|
Strips( ) |
transition |
Blends between views with striped effect |
|
Wave( ) |
static |
Adds sine-wave distortion to the element |
|
Wheel( ) |
transition |
Blends between views via wheel spokes emanating from the element center |
|
ZigZag( ) |
transition |
Blends between views via removal of rows of bricks |
Successful deployment of these filters, especially on complex content, requires extensive experimentation and testing to make sure that your combination doesn't crash the browser.
| float | NN 4 IE 4 CSS 1 |
| Inherited: No |
Due to the prior reservation of float as a keyword in JavaScript, the attribute name is not available as a style object property name in object models that use JavaScript. Internet Explorer adopted the styleFloat property name; the W3C DOM and Netscape 6 use cssFloat.
An alignmentSide is one of the following constants: left | right.
none
All elements except positioned elements (or generated content).
[window.]document.getElementById("elementID").style.styleFloat
[window.]document.getElementById("elementID").style.cssFloat| font | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
font: font-style || font-variant || font-weight || font-size[/line-height] || font-family | CSS2FontConstant
For syntax and examples of value types for font and line attributes, see the respective attribute listing. The construction with the forward slash before the line-height value allows the use of a second length value within the potentially long sequence of values for this attribute: the line-height length value must always accompany the required font-size value, separated by a forward slash.
The CSS2 font constants are as follows: caption | icon | menu | message-box | small-caption | status-bar. These constants refer to browser and operating system fonts used by the client. Their precise appearance is therefore different on different operating systems but consistent with the user's expectation for a particular type of font. In other words, these styles should be used when their function mirrors a system or browser function.
None.
body {font: 12px serif}
h2 {font: bolder small-caps 16px "Lucida Console", Arial, sans-serif}
.iconCaption {font: 10px/1.1em caption}All elements.
| font-family | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
A font family may consist of multiple font definitions. For example, a Helvetica font family may also include a bold version and an italic version—genuinely distinct fonts rather than the approximated versions of bold and italic. When you specify a font family by name, the browser looks into the client's system to see if there is a font available by that name. If not, the browser looks to the next font family name in the list. Therefore, it is wise to include font family names in a sequence that goes from the most esoteric to the most generic. The final font family name should be the generic family (serif, sans-serif, cursive, fantasy, or monospace) that most closely resembles the desired font. Many fonts that are widely installed on one operating system may not be as popular on another operating system.
Browsers following the CSS2 specification should also be smart enough to recognize Unicode character codes and try to match them with named font families that cater to particular languages. Ideally, this will allow a browser to mix fonts from different languages and writing systems in the same element, provided each font-family is listed in the attribute value.
Any number of font family names, comma delimited. Multiword family names must be quoted. Recognized generic family names are: serif | sans-serif | cursive | fantasy | monospace.
Browser default.
All elements.
Internet Explorer provide facilities for downloading font definition files for a browser that doesn't have a special font that the page designer wants for the page. The font definition files must be created by the author using browser-specific font conversion tools. An @font-face style sheet rule downloads the font definition file and associates that font description with an arbitrary font family name:
@font-face {font-family:Neato; src: url(http://www.giantco.com/fonts/neato.eot}See Section 11.3 earlier in this chapter for details on deploying this type of style rule. You then specify the font in regular font-family style attributes. If the font has yet to download, the browser displays the page in another font until the downloadable font has arrived. At that point, the page is reflowed with the downloaded font.
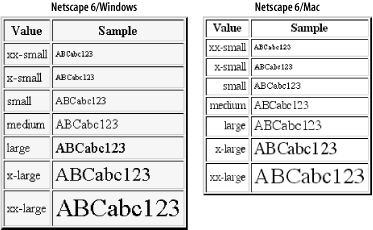
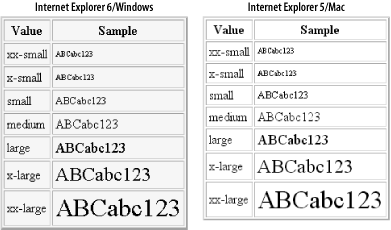
| font-size | NN 4 IE 4 CSS 1 |
| Inherited: Yes |


Another collection of constants (larger, smaller) are known as relative sizes. Because the font-size attribute is inherited from the parent element, these relative sizes are applied to the parent element to determine the font size of the current element. It is up to the browser to determine exactly how much larger or smaller the font size is, and a lot depends on how the parent element's font size is set. If it is set with one of the absolute sizes (large, for example), a child's font size of larger means that the font is rendered in the browser's x-large size. The increments are not as clear cut when the parent font size is set with a length or percentage.
If you elect to use a length value for the font-size attribute, choose a unit that makes the most sense for fonts rendered on the output medium, such as pixels (px) for screen display and points (pt) or ems (em) for printed output. Em values are calculated relative to the size of the parent element's font size. Finally, you can set the font-size to a percentage, which is calculated based on the size of the parent element's font size.
Some browsers hijack your best efforts at precisely sizing fonts, using their own (or user) settings to establish a "medium" size. That is why many designers prefer to rely on the relative-size constants for their font-size specification schemes. This choice means giving up a level of control over rendering from one browser and operating system to the next, but attempting too strict control on uniform rendering generally leads to utter frustration.
For an absolute size, one of the following constants: xx-small | x-small | small | medium | large | x-large | xx-large. For a relative size, one of the following constants: larger | smaller. For a length, see the discussion about length values at the beginning of this chapter. For a percentage, the percentage value and the % symbol.
medium (for BODY element); the parent element's font-size value (for all others).
body {font-size: 14pt}
p.teeny {font-size: x-small}
em {font-size: larger}
span.larger {font-size: 150%}All elements.
| font-size-adjust | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A number representing the aspect value of the preferred font (perhaps obtainable from the font maker) or none.
none
All elements.
| font-stretch | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
For an absolute size, one of the following constants: ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | extra-expanded | ultra-expanded. For a relative size, one of the following constants: narrower | wider.
normal
All elements.
| font-style | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
One of the following constants: normal | italic | oblique. Browsers tend to treat italic and oblique settings the same.
normal
All elements.
| font-variant | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
Any of the following constant values: normal | small-caps.
normal
All elements.
| font-weight | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
The CSS2 specification offers guidelines about how the weight values should correspond to font family names and internal characteristics of some font definition formats. For example, the OpenType font definition format provides slots for nine font weights. In this case, the numeric font-weight attribute values map directly to the weight definitions in that font. If the font family contains a face with a name that contains the word Medium and one labeled Book, Regular, Roman, or Normal, the Medium face is equated with a weight value of 500 (whereas the other is at 400). All font face names including the word Bold are equated with a weight of 700. For font families that don't have all nine weights assigned, the browser should do its best to interpolate, but it is very likely that some weight values generate fonts of the same weight as other values.
Any of the following constant values: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900.
normal
All elements.
| height | NN 4 IE 4 CSS 1 |
| Inherited: No |
IE for Windows counts top and bottom margins, padding, and borders when calculating the height of an element until you reach IE 6 in standards-compatibility mode (see the DOCTYPE element in Chapter 8). When observing the CSS standards, the height applies to only the content portion of an element, irrespective of borders, padding, or margins. This change may have significant impact on legacy code that you are bringing up to W3C compatibility.
See the discussion about length values at the beginning of this chapter. The setting of auto lets the browser determine the height of the element box based on the amount of space required to display the content.
auto
div#announce {height: 240}
textarea {height: 90%}Navigator 4, all absolute-positioned elements; Internet Explorer 4, applet, div, embed, fieldset, hr, iframe, img, input, marquee, object, span, table, and textarea elements; Internet Explorer 5 and Netscape 6, all elements except nonreplaced inline elements, table column elements, and column group elements.
| ime-mode | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
One of four constants: active | auto | disabled | inactive.
auto
input and textarea elements.
| !important | NN 6 IE 4 CSS 1 |
| Inherited: No |
No values assigned to this declaration.
| layout-flow | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
One of two constants: horizontal | vertical-ideographic.
horizontal
All elements.
| layout-grid | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
layout-grid: layout-grid-mode | layout-grid-type | layout-grid-line | layout-grid-char
For syntax and examples of value types for font and line attributes, see the respective attribute listing.
both loose none none
All elements.
| layout-grid-char | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
Length value as an absolute unit measure, or a percentage. Or one of the following constants: auto | none.
none
All elements.
| layout-grid-line | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
Length value as an absolute unit measure, or a percentage. Or one of the following constants: auto | none.
none
All elements.
| layout-grid-mode | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
One of the following constants: both | char (for inline elements) | line (for block-level elements) | none.
both
All elements.
| layout-grid-type | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
One of the following constants: fixed | loose | strict.
fixed
Block-level elements.
| layer-background-color, layer-background-image | NN |4| IE n/a CSS n/a |
| Inherited: No |
| left | NN 4 IE 4 CSS 2 |
| Inherited: No |
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the width of the next outermost container. The setting of auto lets the browser determine the left offset of the element box within the containing box by virtue of normal element flow. Navigator tends to push up against the left edge of the containing box, whereas Internet Explorer renders a bit of margin.
auto
h1 {position: relative; left: 2em}
#logo {position: absolute; left: 80px; top: 30px}Positioned elements.
| letter-spacing | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
See the discussion at the beginning of this chapter about length values. The best results use units that are based on the rendered font size (em and ex). A setting of normal is how the browser sets the letters without any intervention.
normal
.tight {letter-spacing: -0.03em}
blockquote {letter-spacing: 1.1em}All elements.
| line-break | NN n/a IE 5(Win) CSS n/a |
| Inherited: Yes |
One of the following constants: normal | strict.
normal
Block-level elements.
| line-height | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
A value of normal lets the browser calculate line spacing for the entire element, thus producing a computed value that can be inherited by nested elements. A number value (greater than zero) acts as a multiplier for the font-size of the current element. Therefore, if a nested element inherits the line-height multiplier from its parent, that multiplier is applied to the current element's font-size setting (the multiplier, not the computed value of the parent, is inherited). A length value assigns an actual value to the inline box height. And a percentage value is a multiplier applied to the font size of the current element. In this case, the computer value can be inherited by nested elements.
normal
p {line-height: normal} /* Browser default; actual value is inheritable */
p {line-height: 1.1} /* Number value; the number value is inheritable */
p {line-height: 1.1em} /* Length value; the actual value is inheritable */
p {line-height: 110%} /* Percentage value; percentage times font size */
/* is inheritable /*All elements.
| list-style | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
See the individual attribute entries for list-style-type, list-style-position, and list-style-image for details on acceptable values for each. You may include one, two, or all three values in the list- style attribute setting in any order you wish.
None.
dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
| list-style-image | NN 6 IE 4 CSS 1 |
| Inherited: Yes |
For uri, supply any valid full or relative URL (in the CSS format) to an image file with a MIME type that is readable by the browser.
none
ul {list-style-image: url(images/folder.gif)}
li.file {list-style-image: url(images/doc.gif)}dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
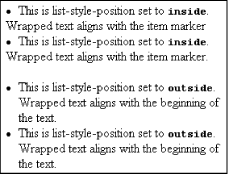
| list-style-position | NN 6 IE 4 CSS 1 |
| Inherited: Yes |

Any of the constant values: inside | outside.
outside
dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
| list-style-type | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
One constant value that is relevant to the type of list container. For ul: circle | disc | square. For ol: decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha. Commonly-supported ol element sequences are treated as shown in the following table.
|
Type |
Example |
|---|---|
|
decimal |
1, 2, 3, ... |
|
decimal-leading-zero |
01, 02, 03, ... |
|
lower-alpha |
a, b, c, ... |
|
lower-greek |
, ... |
|
lower-roman |
i, ii, iii, ... |
|
upper-alpha |
A, B, C, ... |
|
upper-roman |
I, II, III, ... |
disc (for first level ul); decimal (for ol).
ul {list-style-type: circle}
li {list-style-type: upper-roman}dd, dt, li, ol, and ul elements and any other element assigned the display:list-item style attribute.
| margin | NN 4 IE 4 CSS 1 |
| Inherited: No |
This attribute accepts one, two, three, or four values, depending on how many and which margins you want to set. Values for marginThickness can be lengths, percentages of the next outermost element size, or the auto constant. Value quantities and positions are interpreted as follows.
|
Number of values |
Effect |
|---|---|
|
1 |
All four margin edges set to value |
|
2 |
Top and bottom margins set to the first value, right and left margins set to the second value |
|
3 |
Top margin set to first value, right and left margins set to second value, bottom margin set to third value |
|
4 |
Top, right, bottom, and left margin set, respectively |
0
All elements.
| margin-bottom, margin-left, margin-right, margin-top | NN 4 IE 4 CSS 1 |
| Inherited: No |
margin-bottom: marginThickness | auto margin-left: marginThickness | auto margin-right: marginThickness | auto margin-top: marginThickness | auto
Values for marginThickness can be lengths, percentages of the next outermost element size, or the auto constant.
0
blockquote {margin-left: 20; margin-top: 10}
#narrowCol {margin-left: 30%; margin-right: 30%}All elements.
[window.]document.getElementById("elementID").style.marginBottom
[window.]document.getElementById("elementID").style.marginLeft
[window.]document.getElementById("elementID").style.marginRight
[window.]document.getElementById("elementID").style.marginTop| marker-offset | NN n/a IE n/a CSS 2 |
| Inherited: No |
A length value (see the discussion of length values at the beginning of this chapter), or the auto constant.
auto
List elements set to marker display mode (generally with a :before or :after pseudo-class).
| marks | NN n/a IE n/a CSS 2 |
| Inherited: n/a |
Available markType values are the following constant values: crop | cross. A crop mark shows where pages should be trimmed; a cross mark is used for alignment and registration.
none
Page context.
| max-height, min-height | NN 6 IE (see text) CSS 2 |
| Inherited: No |
When you set the max-height attribute of an element that has content that may extend beyond that maximum, you should also set the overflow style attribute to hidden so that excess content is cropped. Failure to do so causes the overflowing content to bleed into the succeeding elements' content. Netscape 6 supports both attributes for block-level and positioned elements.
Internet Explorer 6 for Windows supports only the min-height attribute, and is limited to td, th, and tr elements inside a table with its table-layout style attribute is set to fixed. This conflicts with the CSS2 specification, which explicitly excludes table-related elements from being influenced by these attributes. As such, min-height settings you make for td, th, or tr elements in IE 6 do not affect Netscape 6. IE 5 for Macintosh supports neither attribute.
max-height: length | percentage | none min-height: length | percentage | none
See the discussion of length values at the beginning of the chapter. The value may also be a percentage that is calculated relative to the element's container. A value of none removes all constraints, allowing the content to flow naturally.
none (max-width); none (min-width).
See text.
[window.]document.getElementById("elementID").style.minHeight
[window.]document.getElementById("elementID").style.maxHeight| max-width, min-width | NN 6 IE n/a CSS 2 |
| Inherited: No |
max-width: length | percentage | none min-width: length | percentage | none
See the discussion of length values at the beginning of the chapter. The value may also be a percentage that is calculated relative to the element's container. A value of none removes all constraints, allowing the content to flow naturally.
none (max-width); none (min-width).
All elements.
[window.]document.getElementById("elementID").style.minWidth
[window.]document.getElementById("elementID").style.maxWidth| -moz-border-radius | NN 6 IE n/a CSS n/a |
| Inherited: No |
A border corner radius can be defined by a length measure, signifying the length of the radius of the imaginary circle from which the rounded corner comes. The larger the value, the more rounded the corner becomes. For screen display, the pixel length unit is most appropriate. You may also use a percentage value in the range between 0% (no rounding) to 50% (maximum rounding). The rounded border does not crop content of the element.
This attribute accepts one, two, three, or four radius values, depending on how many and which corners you want to make round. Value quantities and positions are interpreted as shown in the following table.
|
Number of values |
Effect |
|---|---|
|
1 |
All four corners set to same value |
|
2 |
Top left and bottom right corners set to the first value, top right and bottom left corners set to the second value |
|
3 |
Top left corner set to first value, top right and bottom left corners set to second value, bottom right corner set to third value |
|
4 |
Top left, top right, bottom right, and bottom left corners set, respectively |
0
div.hotbox {-moz-border-radius:20px}
div.circle {-moz-border-radius:50%}All elements.
| -moz-border-radius-bottomleft, -moz-border-radius-bottomright, -moz-border-radius-topleft, -moz-border-radius-topright | NN 6 IE n/a CSS n/a |
| Inherited: No |
-moz-border-radius-bottomleft: radius -moz-border-radius-bottomright: radius -moz-border-radius-topleft: radius -moz-border-radius-topright: radius
See -moz-border-radius.
0
All elements.
| -moz-opacity | NN 6 IE n/a CSS n/a |
| Inherited: No |
The level of opacity is determined by a floating-point number between 0.0 and 1.0. A completely opaque rendering occurs at a value of 1.0. You may also use percentage values between 0% and 100%, but the proposed CSS3 recommendation for the opacity attribute calls for numbers only.
1
All elements.
| orphans | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
An integer of the number of lines.
2
Block-level elements.
| outline | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
An outline differs from a border in two primary ways. First, an outline does not occupy space in the CSS box model. Rather, the outline simply hovers atop the element, drawn just beyond the border rectangle. Second, CSS does not restrict an outline to be rectangular, allowing an outline to follow the irregular outline of an unjustified paragraph, for example. So far, however, the implementation in IE 5 for the Macintosh draws only rectangular outlines.
See the respective attributes in the following sections.
None.
All elements.
| outline-color | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
A CSS color value. One value controls all sides of the outline. The CSS specification also calls for a constant called invert, which performs an algorithmic inversion of the background color, but this value is not supported in IE 5 Mac.
In IE 5 for Macintosh, black. The CSS 2 specification suggests invert as a default.
h2 {outline-color: salmon}
div {outline-color: rgb(0,0,255)}All elements.
| outline-style | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
Style values are constants that are associated with specific ways of rendering border lines. See border-style for a list and illustration. One value controls all sides of the outline.
none
h2 {outline-style: solid}
div {outline-style: groove}All elements.
| outline-width | NN n/a IE 5(Mac) CSS 2 |
| Inherited: No |
Three constants—thin | medium | thick—allow the browser to define exactly how many pixels are used to show the outline. For more precision, you can also assign a length value (see the discussion of length values at the beginning of this chapter). One value controls all sides of the outline.
medium
h1 {outline-style: ridge; outline-width: 5px}
div {outline-style: solid; outline-width: 2px}All elements.
| overflow | NN 6 IE 4 CSS 2 |
| Inherited: No |
A setting of visible causes the containing block to expand to allow the full width (if fixed) and height of the content to be displayed. If borders, margins, and padding are set for the element, they are preserved around the expanded content block. If the element has height and width specified, as well as a background image or color, and if the content extends beyond the specified size, the results vary with browser family. IE for Windows expands the height of the background to accommodate the content, pushing succeeding content downward to accommodate the overflowing content. IE for Macintosh and Netscape 6 constrain the background rectangle to the specified size, but the content bleeds beyond the rectangle, and overlaps content that comes after the overflowing element. Because this is the default value for the overflow style property, it is best to specify some other overflow value (or clipping rectangle for a positioned element) whenever you restrict the size of an element.
A setting of hidden forces the block to observe its height and width settings, potentially causing the content to be clipped by the size of the block. Borders and padding are preserved, but margins may be lost along the edges that clip the content. No scrollbars appear with this value.
A setting of scroll usually generates a set of horizontal and vertical scrollbars inside the rectangle of the content block, whether they're needed or not. The bars become active only if the content actually requires scrolling in any direction.
A setting of auto should generate scroll bars only if the content in the block requires it. In practice, browsers tend to add only a vertical scrollbar when the content is text that can adjust to the specified width of its container.
Any of the following constants: auto | hidden | scroll | visible.
visible
div.aside {position: absolute; top: 200px; left: 10px; height: 100px;
width: 150px; overflow: scroll}Block-level, replaced, and positioned elements.
| overflow-x, overflow-y | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
overflow-x: overFlowType overflow-y: overFlowType
Any of the following constants: auto | hidden | scroll | visible.
visible
Block-level, replaced, and positioned elements.
[window.]document.getElementById("elementID").style.overflowX
[window.]document.getElementById("elementID").style.overflowY| padding | NN 4 IE 4 CSS 1 |
| Inherited: No |
This attribute accepts one, two, three, or four values, depending on how many and which sides you want to assign padding to. Values for paddingThickness can be lengths or percentages of the next outermost element size. Value quantities and positions are interpreted as follows.
|
Number of values |
Effect |
|---|---|
|
1 |
All four padding edges set to value |
|
2 |
Top and bottom padding set to the first value, right and left padding set to the second value |
|
3 |
Top padding set to first value, right and left padding set to second value, bottom padding set to third value |
|
4 |
Top, right, bottom, and left padding set, respectively |
0; IE for Windows specifies a default value of 1 for td and th elements.
All elements (IE 5 for Macintosh, IE 5.5 for Windows, and Netscape 6); body, caption, div, iframe, marquee, table, td, textarea, tr, and elements (IE 5 and earlier for Windows).
Be aware that Navigator 4 adds its own three-pixel-wide transparent spacing around all four edges of an element. If the element has padding defined for it, the extra spacing is placed outside of the padding. An element's border then appears outside of the extra spacing. This means the background image or color of a Navigator 4 element can't bleed all the way to the borders, and you must use the otherwise undocumented layer-background-color or layer-background-image style attributes.
| padding-bottom, padding-left, padding-right, padding-top | NN 4 IE 4 CSS 1 |
| Inherited: No |
padding-bottom: paddingThickness padding-left: paddingThickness padding-right: paddingThickness padding-top: paddingThickness
Values for paddingThickness can be lengths or percentages of the next outermost container size.
0; IE for Windows specifies a default value of 1 for td and th elements.
blockquote {padding-left: 20; padding-top: 10}
#narrowCol {padding-left: 30%; padding-right: 30%}All elements (IE 5 for Macintosh, IE 5.5 for Windows, and Netscape 6); body, caption, div, iframe, marquee, table, td, textarea, tr, and elements (IE 5 and earlier for Windows).
[window.]document.getElementById("elementID").style.paddingBottom
[window.]document.getElementById("elementID").style.paddingLeft
[window.]document.getElementById("elementID").style.paddingRight
[window.]document.getElementById("elementID").style.paddingTopBe aware that Navigator 4 adds its own three-pixel-wide transparent spacing around all four edges of an element. If the element has padding defined for it, the extra spacing is placed outside of the padding. An element's border then appears outside of the extra spacing. This means the background image or color of a Navigator element can't run all the way to the borders, and you must use the otherwise undocumented layer-background-color or layer-background-image style attributes.
| page | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
The pageRuleIdentifier value is the name given to an @page rule in the same document.
auto
Block-level elements.
| page-break-after, page-break-before | NN 7 IE 4 CSS 2 |
| Inherited: No |
Proper handling of pages for printers relies on the CSS2 concept of the page box, which is a rectangular region that ultimately reaches a printed page. Page break style attributes help the browser control the precise content of each page box. Without any assistance (or with the auto setting), the browser divides pages for printing much as it has in the past by doing a best-fit for the content to fill up as much of each page as there is space for it.
To force a page break above an element, associate a page-break-before:always style setting with the element. Similarly, to force a break after an element, use page-break-after:always. For example, if you want a special class of br elements to break after them, you could set up a class selector style rule as follows:
<style type="text/css">
br.pageEnd {display:block; page-break-after: always}
</style>Then, whenever you want to force a page break in the document, include the following tag:
<br class="pageEnd">Attribute settings for left and right assume that the browser is equipped to detect left-facing from right-facing pages for double-sided printing (as specified in CSS2). Because you are likely to set different margins for each side of the gutter, indicating how pages break to start a new section requires forcing sufficient page breaks to plant new sections on the desired page. For example, if you want each h1 element to begin on a right-facing page, you would set a page break style for it as follows:
h1 {page-break-before: right}This attribute forces the browser to at least one and at most two page breaks before the h1 element to make sure it starts on a right-facing page. When the browser generates a second page break for the left or right value, it means that the browser generates a blank page box for the second page break.
Implementation of these attributes is limited. Although working to some degree in IE 4, you should target IE 5 or later. Even so, the only supported settings for recent IE versions and Netscape 7 are always and auto (or you can assign an empty string via script to operate the same as the CSS avoid value).
page-break-after: breakType page-break-before: breakType
Internet Explorer 4 recognizes four constant values: always | auto | left | right (but treats left and right the same as always). CSS2 adds avoid, which urges the browser to avoid breaking the page in that element if at all possible.
auto
Block-level elements.
[window.]document.getElementById("elementID").style.pageBreakAfter
[window.]document.getElementById("elementID").style.pageBreakBefore| page-break-inside | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
One of two constant values: avoid | auto.
auto
Block-level elements.
| pause | NN n/a IE n/a CSS 2 |
| Inherited: No |
This attribute accepts one or two values, depending on the values you want to assign to the pause-before and pause-after settings. A single value of the pause attribute is applied to both pause-before and pause-after. When two values are supplied, the first is assigned to pause-before; the second is assigned to pause-after.
Values for time are floating-point numbers followed by either the ms (milliseconds) or s (seconds) unit identifier. These settings are therefore absolute durations for pauses. Values for percentage are inversely proportional to the words-per-minute values of the speech-rate attribute setting. Because the speech-rate controls how long it takes for a single word (on average), a pause setting of 100% means that a pause has the same duration as a single word; a setting of 50% would be a pause of one-half the duration of speaking a single word.
Depends on the browser.
All elements.
| pause-after, pause-before | NN n/a IE n/a CSS 2 |
| Inherited: No |
pause-after: time | percentage pause-before: time | percentage
Values for time are floating-point numbers followed by either the ms (milliseconds) or s (seconds) unit identifier. These settings are therefore absolute durations for pauses. Values for percentage are inversely proportional to the words-per-minute values of the speech-rate attribute setting. Because the speech-rate controls how long it takes to speak a single word (on average), a pause setting of 100% means that a pause has the same duration as a single word; a setting of 50% would be a pause of one-half the duration of speaking a single word.
Depends on the browser.
All elements.
| pitch | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A frequency value is any positive floating-point number followed by either the Hz (Hertz) or kHz (kiloHertz) units, as in 500Hz or 5.5kHz. Alternatively, you can use any of the following constant values: x-low | low | medium | high | x-high. As of the CSS2 working draft available for this book, no specific frequency values had yet been assigned to these constants.
medium
All elements.
| pitch-range | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Any positive number or zero. A value of 0 is a monotone voice; a value of 50 should offer a normal range; values above 50 might sound animated.
50
All elements.
| play-during | NN n/a IE n/a CSS 2 |
| Inherited: No |
The uri value is a link to the sound file to be used as background sound (if desired). Optionally, you can specify that the background sound of the parent element's play-during attribute is started and mixed with the current element's background sound. If the length of the background sound is shorter than it takes for the element's text to be spoken, the repeat constant tells the browser to repeat the sound until the spoken text has finished. A value of auto means that the parent element's sound continues to play without interruption. And a value of none means that no background sound (from the current or parent element) is heard for this element.
auto
All elements.
| position | NN 4 IE 4 CSS 2 |
| Inherited: No |
Browsers and the CSS standard recognize different sets of constant values for this attribute, as shown in this table.
|
Value |
IE/Windows |
IE/Mac |
NN |
|---|---|---|---|
|
absolute |
4 |
4 |
4 |
|
fixed |
n/a |
5 |
6 |
|
relative |
4 |
4 |
4 |
|
static |
4 |
4 |
6 |
The static value is essentially an unpositioned element, one that flows in the normal rendering sequence of the body content. A fixed-position element is positioned relative to the window (viewport), and remains in its specified location even as the content scrolls underneath it.
static
All elements.
Navigator 4 treats elements that set the CSS syntax-position attribute in the following ways: an absolute-positioned element is turned into the same kind of element as that created as a layer element; a relative-positioned element is turned into the same kind of element as that created as an ilayer element. There are some subtle differences between the actual elements and the simulated version, resulting in more reliable behavior in Navigator 4 when the actual layer and ilayer elements were deployed.
| quotes | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
One or two pairs of quoted symbols. The optional second pair defines the symbols used for a nested quote symbol. Entity characters are not permitted.
Depends on browser and system language.
All elements.
Support in browsers isn't as good as indicated above. IE 5 for the Macintosh doesn't genuinely respond to the quotes attribute, but does substitute standard two-level quotes for the content attribute. Netscape 6 and 7 implement only the first level of quotes. Symbol characters outside the ASCII set may not align with the characters you put into the source code with your text editor. Verify the results before deploying this attribute.
| richness | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A positive floating-point number to represent how strident the voice sounds. A value of 50 is normal. Lower values produce a softer, mellower voice; higher values produce a louder, more forceful voice.
50
All elements.
| right | NN 6 IE 5 CSS 2 |
| Inherited: No |
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the width of the next outermost container. Note, however, that the results you get may seem like the inverse of what you expect: a value of 0% means that the right edge is flush against the right edge of the positioning context, whereas a value of 100% could push the element completely out of view to the left. The setting of auto lets the browser determine the right offset of the element box on its naturally flowing offset within the containing box.
auto
Positioned elements.
| ruby-align | NN n/a IE 5 CSS 3 |
| Inherited: No |
One of the following constants: auto | center | distribute-letter | distribute-space | left | line-edge | right. For more details on ruby-related styles, visit http://www.w3.org/TR/css3-ruby.
auto
IE limits this style to ruby elements only, but the preliminary CSS3 specification suggests it can apply to any element that contains ruby text (and is thus inheritable in that context).
| ruby-overhang | NN n/a IE 5 CSS 3 |
| Inherited: Yes |
One of the following constants: auto | none | whitespace. For more details on ruby-related styles, visit http://www.w3.org/TR/css3-ruby.
auto
ruby elements (or any element that has its display attribute set to ruby-text).
| ruby-position | NN n/a IE 5 CSS 3 |
| Inherited: Yes |
IE recognizes one of the following constants, above | inline, while the preliminary CSS3 specification prefers these constants: after | before | inline | right. For more details on ruby-related styles, visit http://www.w3.org/TR/css3-ruby.
above (IE); before (CSS3).
ruby elements (or any element that has its display attribute set to ruby-text).
| scrollbar-3dlight-color, scrollbar-arrow-color, scrollbar-base-color, scrollbar-darkShadow-color, scrollbar-face-color, scrollbar-highlight-color, scrollbar-shadow-color, scrollbar-track-color | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: No |
|
Attribute |
Description |
|---|---|
|
scrollbar-3dlight-color |
Top and left edges of the scroll slider and arrow button boxes |
|
scrollbar-arrow-color |
Arrows inside arrow button boxes |
|
scrollbar-base-color |
Overall hue of the scroll bar |
|
scrollbar-darkshadow-color |
Right and bottom edges of the scroll slider and arrow button boxes |
|
scrollbar-face-color |
Forward flat surfaces (e.g., front-facing panel of slider) and alternating pixels of the track |
|
scrollbar-highlight-color |
Normally white pixels that create 3-D effects, plus alternating pixels of the track |
|
scrollbar-shadow-color |
Slighlty thicker edges controlled by scrollbar-darkshadow-color |
|
scrollbar-track-color |
Entire track, as solid version of specified color |
scrollbar-3dlight-color:color scrollbar-arrow-color: color scrollbar-base-color: color scrollbar-darkshadow-color: color scrollbar-face-color: color scrollbar-highlight-color: color scrollbar-shadow-color: color scrollbar-track-color: color
CSS color values.
Varies with user Display control panel settings.
applet, bdo, body, custom, div, embed, object, and textarea elements.
[window.]document.getElementById("elementID").style.scrollbar3dLightColor
[window.]document.getElementById("elementID").style.scrollbarArrowColor
[window.]document.getElementById("elementID").style.scrollbarBaseColor
[window.]document.getElementById("elementID").style.scrollbarDarkShadowColor
[window.]document.getElementById("elementID").style.scrollbarFaceColor
[window.]document.getElementById("elementID").style.scrollbarHighlightColor
[window.]document.getElementById("elementID").style.scrollbarShadowColor
[window.]document.getElementById("elementID").style.scrollbarTrackColor| size | NN n/a IE n/a CSS 2 |
| Inherited: n/a |
If you specify one or two length values, the page box becomes absolute regardless of the paper sheet size; without specific length values, the page box is sized relative to the selected paper sheet size. If you supply only one length value, it is applied to both the width and height of the page box; if there are two values, the first controls the page box width and the second controls the page box height. Bear in mind that printers frequently impose a minimum margin around the rendered page box. Even when the size attribute is set to auto, you can add more breathing space around the page box by adding a margin attribute to the @page declaration.
auto
Page context.
| speak | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Three possible constant values: none | normal | spell-out. A value of none means that speech is turned off. The browser does not delay over the duration of the speech and any specified pauses (see the volume:silent attribute value). A value of normal turns on speech and reads the text as words. A value of spell-out turns on speech and reads the content letter-by-letter (certainly applicable to abbr and acronym elements).
normal
All elements.
| speak-header | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Two possible constant values: once | always.
once
th elements.
| speak-numeral | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Two possible constant values: digits | continuous.
continuous
All elements.
| speak-punctuation | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
Two possible constant values: code | none. A value of code means that a symbol name is spoken when the symbol is encountered in element text.
none
All elements.
| speech-rate | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A wordsPerSecond value is any positive floating-point number with no unit appended. Alternatively, you can use any of the following constant values.
|
Value |
Meaning |
|---|---|
|
x-slow |
80 words per minute |
|
slow |
120 words per minute |
|
medium |
180-200 words per minute |
|
fast |
300 words per minute |
|
x-fast |
500 words per minute |
|
slower |
Current rate minus 40 words per minute |
|
faster |
Current rate plus 40 words per minute |
medium
All elements.
| stress | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A stressLevel value is any positive floating-point number with no unit appended. A value of 50 is normal.
50
All elements.
| table-layout | NN n/a IE 5(Win) CSS 2 |
| Inherited: No |
Two possible constant values: auto | fixed.
auto
table elements.
| text-align | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
One of the four constants: center | justify | left | right.
Depends on browser language.
p.rightHand {text-align: right}
blockquote {text-align: justify}Block-level elements, but right-alignment also works in text-type input and textarea elements in IE 5 and later for Windows and Netscape 6.
| text-align-last | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
One of the following constants: auto | center | justify | left | right. The value of auto picks up the inherited text-align attribute.
auto
Block-level elements.
| text-autospace | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
One of the following constants: ideograph-alpha | ideograph-numeric | ideograph-parenthesis | ideograph-space | none.
none
All elements.
| text-decoration | NN 4 IE 4 CSS 1 |
| Inherited: No |
Text decoration has an unusual parent-child relationship. Values are not inherited, but the effect of a decoration carries over to nested items. Therefore, unless otherwise overridden, an underlined p element underlines a nested span element within, for example.
In addition to none, any of the following four constants: blink | line-through | overline | underline, but browsers generally ignore blink.
none
All elements.
[window.]document.getElementById("elementID").style.textDecoration
[window.]document.getElementById("elementID").style.textDecorationBlink
[window.]document.getElementById("elementID").style.textDecorationLineThrough
[window.]document.getElementById("elementID").style.textDecorationNone
[window.]document.getElementById("elementID").style.textDecorationOverLine
[window.]document.getElementById("elementID").style.textDecorationUnderline| text-indent | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the width of the next outermost container.
0
body {text-indent: 2em}
p.firstGraphs {text-indent: 0}Block-level elements.
Internet Explorer 4 for the Macintosh does not respond to the text-indent attribute properly.
| text-justify | NN n/a IE 5 CSS n/a |
| Inherited: Yes |
One of the constants shown in the following table.
|
Value |
Meaning |
|---|---|
|
auto |
Lets browser choose best type |
|
distribute |
Similar to newspaper but optimized for Asian languages |
|
distribute-all-lines |
Justifies lines, including the last line, leading to potentially very wide word spacing |
|
distribute-center-last |
Justifies lines but centers the last line (not implemented) |
|
inter-cluster |
Justifies lines lacking word spacing |
|
inter-ideograph |
Justifies lines consisting of ideographs |
|
inter-word |
Justifies lines by distributing padded space between words (common for Latin languages) |
|
kashida |
Justify Arabic script through elongated strokes (IE 5.5 or later required) |
|
newspaper |
Justify lines by distributing padded space between words and between characters |
0
Block-level elements.
| text-kashida-space | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
See the discussion about length values at the beginning of this chapter. You may also specify a percentage value, which is calculated based on the width of the next outermost container.
0%
Block-level elements.
| text-overflow | NN n/a IE 6(Win) CSS n/a |
| Inherited: No |
One of two constants: clip | ellipsis.
clip
Block-level elements.
| text-shadow | NN n/a IE n/a CSS 2 |
| Inherited: No |
text-shadow: [color] horizLength vertLength blurRadiusLength,
[[color] horizLength vertLength blurRadiusLength] | noneIf you omit the color attribute value, the shadow uses the element's color property value (which may, itself, be inherited). The color attribute can be placed before or after whatever length values are set for a shadow. See the discussion of color values at the beginning of this chapter. Values for horizLength and vertLength are length values (see the beginning of this chapter), and their sign indicates the direction the shadow offset takes from the element text. For the horizLength value, a positive value places the shadow to the right of the element; a negative value to the left. For the vertLength value, a positive value places the shadow below the text; a negative value places it above. A blur radius is a length value (see the beginning of this chapter) that specifies the extent of the shadow from the edge of the text characters.
none
All elements.
| text-transform | NN 4 IE 4 CSS 1 |
| Inherited: Yes |
A value of none allows the case of the source text to be rendered as-is. Other available constant values are capitalize | lowercase | uppercase. A value of capitalize sets the first character of every word to uppercase. The values lowercase and uppercase render all characters of the element text in their respective cases.
none
All elements.
| text-underline-position | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: Yes |
IE 5.5 recognizes two constant values: above | below. IE 6 adds the values auto and auto-pos (which appear to do the same thing). The default value also changed between versions, from below to auto. In IE 6, the auto value underlines vertical Japanese text "above" (to the right) of the characters.
none
All elements.
| top | NN 4 IE 4 CSS 2 |
| Inherited: No |
See the discussion about length values at the beginning of this chapter. Negative lengths may be allowed in some contexts, but be sure to test the results on all browsers. You may also specify a percentage value, which is calculated based on the height of the next outermost container. The setting of auto lets the browser determine the top offset of the element box on its naturally flowing offset within the containing box.
auto
h1 {position:relative; top:2em}
#logo {position:absolute; left:80px; top:30px}Positioned elements.
| unicode-bidi | NN 6 IE 5 CSS 2 |
| Inherited: No |
One of the following constant values: bidi-override | embed | normal.
normal
All elements.
| vertical-align | NN 6 IE 4 CSS 1 |
| Inherited: No |
Application of this attribute is not limited to inline spans of text. Images and tables can use this style attribute. All other settings for vertical-align affect how the entire element box is vertically positioned relative to text content of the parent element. The default value, baseline, means that the line box is positioned such that the baselines of both the line box's text (or very bottom of an element such as an img) and the parent text are even. That's how an em element can be its own line box element but still look as though it flows on the same baseline as its containing p element. The rest of the attribute's constant values (and percentage or length) determine where the element's line box is set with respect to the parent line. A positive percentage or length value positions the element the stated distance above the baseline; a negative value positions the element below the baseline. Percentages are calculated with respect to the line height.
Two constant values apply to alignment of text within the element itself: bottom | top.
Six constant values apply to alignment of the element's line box relative to the surrounding text line (of the parent element): baseline | middle | sub | super | text-bottom | text-top. A value of baseline keeps the baseline of the element and parent element line even. A value of middle aligns the vertical midpoint of the element with the baseline plus one-half the x-height of the parent element's font. Values of sub and super shift the element into position for subscript and superscript but do not by themselves create a true subscript or superscript in that no adjustment to the font size is made with this attribute. A value of text-bottom aligns the bottom of the element with the bottom of the font line of the parent element text; a value of text-top does the same with the tops of the element and parent.
baseline
Inline elements only.
| visibility | NN 4 IE 4 CSS 2 |
| Inherited: Yes |
The visibility attribute is inherited when its value is set to inherit. This setting means that if the parent is hidden, the child is also hidden. But, by setting the child's visibility attribute to visible, you can still keep the parent hidden while showing the child independently.
One of the constant values: collapse | hidden | inherit | visible. IE for Windows does not recognize the collapse value. Navigator 4 allows visibility only of positioned elements.
visible
All elements.
| voice-family | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A voiceFamilyName may be the identifier for a voice type provided by the aural browser or a generic voice name (yet to be determined by the W3C). As with font-family settings, you should specify multiple voice types, starting with the more specific and ending with the most generic for the type of speech you want for the element's content.
Depends on browser.
All elements.
| volume | NN n/a IE n/a CSS 2 |
| Inherited: Yes |
A volume number value is any number. A value of zero should represent the minimum audible level for the equipment and ambient noise environment; a value of 100 should represent the maximum comfortable level under the same conditions. A percentage value is calculated relative to the parent element's volume attribute setting. Alternative settings include the following constants (and their representative values): silent (no sound) | x-soft (0) | soft (25) | medium (50) | loud (75) | x-loud (100).
medium
All elements.
| white-space | NN 4 IE 5(Mac)/5.5(Win) CSS 1 |
| Inherited: Yes |
One of three constants: normal | nowrap | pre. A value of normal allows regular HTML treatment of whitespace to rule. A value of nowrap (not available in Navigator 4) tells the browser to ignore line breaks in the source text (in case the author breaks up lines for readability in the editor) and break them on the page only where there are explicit HTML line breaks (with a br element, for example). A value of pre has the browser honor all whitespace entered by the author in the source content, without adjusting any font settings of the element.
normal
All elements.
| widows | NN 6 IE 5(Mac) CSS 2 |
| Inherited: Yes |
An integer of the number of lines.
2
Block-level elements.
| width | NN 4 IE 4 CSS 1 |
| Inherited: No |
IE for Windows counts left and right margins, padding, and borders when calculating the width of an element until you reach IE 6 in standards compatibility mode (see the DOCTYPE element in Chapter 8). When observing the CSS standards, the width applies to only the content portion of an element, irrespective of borders, padding, or margins. This change may have significant impact on legacy code that you are bringing up to W3C compatibility.
See the discussion about length values at the beginning of this chapter. The setting of auto lets the browser determine the width of the element box based on the amount of space required to display the content within the current window width.
auto
div#announce {position: relative; left: 30; width: 240}
textarea {width: 80%}Navigator 4, all absolute-positioned elements; Internet Explorer 4, applet, div, embed, fieldset, hr, iframe, img, input, marquee, object, span, table, and textarea elements; Internet Explorer 5 and Netscape 6, all elements except nonreplaced inline elements, table column elements, and column group elements.
| word-break | NN n/a IE 5(Win) CSS n/a |
| Inherited: No |
One of the following constant values: break-all | keep-all | normal.
normal
Block-level and table-related elements.
| word-spacing | NN 6 IE 4(Mac)/6(Win) CSS 1 |
| Inherited: Yes |
A value of normal lets the browser handle word spacing according to its rendering calculations. See the discussion about length values at the beginning of this chapter.
normal
All elements.
| word-wrap | NN n/a IE5.5(Win) CSS n/a |
| Inherited: Yes |
One of the constant values: break-word | normal.
normal
Block-level, sized inline, and positioned elements.
| writing-mode | NN n/a IE5.5(Win) CSS n/a |
| Inherited: Yes |
One of the constant values: lr-tb | tb-rl. Value of tb-rl can rotate text of some languages by 90 degrees.
lr-tb
All elements.
| z-index | NN 4 IE 4 CSS 2 |
| Inherited: No |
Any integer value. A value of auto is the same as a value of zero. When all elements in the same parent container have the same z-index value, the stacking order is determined by element source code order.
auto
Positioned elements.
Rendering mechanisms in many browsers and versions generate form controls (buttons, text boxes, etc.) in such a way that they always render in front of a positioned element, regardless of z-index attribute setting. This means that a positioned element may find a form control from the regular content flow sticking out in front of the positioned element. There is no workaround for this, other than to set the visibility of the form controls (or its form container) to hidden while the positioned element is visible.
| zoom | NN n/a IE 5.5(Win) CSS n/a |
| Inherited: No |
Magnification can be denoted as a floating-point numbe, a scaling factor (1.0 is normal), or a percentage (100% is normal).
normal
All elements.

Copyright © 2003 O'Reilly & Associates. All rights reserved.